Si conoces Joomla probablemente conozcas también uno de sus editores de contenidos más utilizados y galardonados: JCE (Joomla Content Editor).
Es un editor de código abierto y tiene una versión gratuita y otra de pago.
Ya solo la primera merece la pena pero con la versión profesional vas a ahorrar mucho tiempo si entre tus tareas diarias está las de crear artículos.
Quiero aclarar que no estoy afiliado ni patrocinado por JCE. Escribo este artículo porque llevo utilizando este editor durante años en mis webs y recomendándolo para las de mis clientes.
Veamos a continuación cuáles son los principales beneficios de este editor y cómo usarlos.
La versión gratuita viene con detalles como:
- Explorador de archivos y carpetas muy cómodo y rápido (pensado sobre todo para las imágenes).
- Gestión de perfiles, para que cada tipo de usuario tenga solo las herramientas que necesita. Hay uno creado específico para móviles y tabletas que facilita mucho la edición de contenidos en este tipo de dispositivos (no viene activado por defecto).
- Múltiples herramientas para crear listas, tablas, enlaces... veremos la mayoría más abajo.
Además, la versión de profesional cuenta con:
- Editor de imágenes, con un sistema además para automatizar la creación de miniaturas al subirlas a la web que te va a ahorrar tiempo y herramientas extra de edición.
- El editor de código HTML está mejorado en esta versión: diferentes colores, tabulaciones, buscar y reemplazar...
- Crea de columnas muy rápido que se convierten en filas en pantallas pequeñas.
- Arrastra o pega código markdown y lo convierte a HTML al vuelo.
- Añadidos o plugins para aumentar sus capacidades, de los cuales comento algunos detalles al final de este artículo, como por ejemplo: plantillas, datos estructurados (para buscadores)...
Ahora veamos cómo usar las diferentes herramientas que pone a nuestra disposición.
Las capturas de los iconos ya no están muy al día pero trataré de cambiarlas pronto.
Pegar sin formato
Empiezo por aquí porque es habitual traer contenidos desde otras fuentes y pegarlos en nuestros artículos.

Esta es una herramienta sirve para limpiar cuando copiamos desde, por ejemplo, un procesador de textos u otra web.
Es necesario hacer esto porque generalmente se introducen etiquetas HTML y estilos CSS no válidos o no compatibles con los de nuestra web.
Permitamos que del diseño se encargue la plantilla.
Lo ideal es aplicar clases y utilizar el tipo de elemento necesario en cada caso. Por ejemplo:
- Para mostrar un listado como este no utilices guiones, existe un elemento que define listado. La comento más abajo.
- Si queremos mostrar, por ejemplo, un mensaje de aviso importante, muchas plantillas ya tienen clases que se pueden aplicar a ese párrafo concreto como «text-warning» o similares. Y si estas clases no existen, se pueden crear en un archivo CSS.
De esta manera se encarga la plantilla o template de darle el diseño deseado a la web y, si un día se cambia, no es necesario editar todos los artículos.
Hay combinación de teclas para pegar sin formato. Depende del sistema operativo pero si pegar es Ctrl + v, pegar sin formato suele ser Ctrl + Mayúsculas + v.
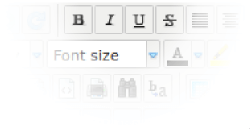
Negrita, subrayado, cursiva y tachado

Marcar en negrita nuestros textos con JCE hará que estén dentro de una etiqueta HTML <strong> y por tanto los buscadores también sabrán que ese texto es importante.
Hay una combinación de teclas: Ctrl + b.
Para cursiva: Ctrl + i.
No suelo recomendar el subrayado ya que puede confundirse con un enlace.
Tampoco el tachado, salvo casos excepcionales.
De este tipo de detalles hablo en este artículo de accesibilidad.
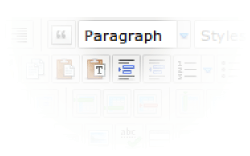
Formato: títulos, párrafos, marcos...

Para esto tienes un selector en la primera fila del editor. Puedes indicar de qué tipo es el texto que estás añadiendo. Por defecto es un párrafo pero puedes cambiarlo por cualquiera de las siguientes:
- Títulos o encabezados, del nivel 1 al 6. El que más se suele usar es el h2 ya que el h1 es el propio título del artículo.
- Marcos o divs, para crear un contenedor, para agrupar elementos. Muy empleado para introducir contenidos que no son de tipo texto, como por ejemplo plugins que inserten un vídeo o un mapa.
- Código. Para insertar código de programación.
- Código de ejemplo. Similar al anterior pero más utilizado para representar la salida de un mensaje del ordenador.
- Dirección. Para los datos de contacto o similares. Admite párrafos en su interior.
- Texto preformateado (fuente de ancho fijo y respetando los espacios como hayan sido escritos).
Listas y numeraciones

No utilices guiones o números escritos por ti. Indica que estás creando una lista, ya sea numerada o con simples viñetas, y verás que el aspecto de la misma mejora. Y se puede mejorar todavía más con CSS.
Si un elemento de una lista contiene subelementos, se puede indicar con los botones de sangría que hay justo al lado.
Insertar imágenes

Como decía al principio, una de las ventajas mas importantes de JCE es su gestor multimedia. Es una gran herramienta para la administración de imágenes y ficheros en general ya que nos ofrece un navegador de archivos muy completo.
Para las imágenes principales de un artículo (la de la introducción y la del texto completo) generalmente recomiendo utilizar las propias Opciones de imágenes y enlaces que nos ofrece Joomla. Tanto para esta labor como para insertar una imagen dentro del contenido, esta herramienta es muy útil.
Cuando se suben imágenes al servidor hay que subirlas optimizadas, es decir, al tamaño al que se van a mostrar a los navegantes. Joomla o JCE no redimensionan las imágenes. JCE tiene un plugin que sí lo hace, hablo de él más abajo. También tengo un artículo que hablo de optimizar imágenes para web.
Recuerda pasar tus imágenes por una herramienta como TinyPNG para reducir el tamaño que ocupan en disco y que la web cargue más rápido.
Recuerda el texto alternativo de la imagen. Un texto que describa la imagen por si esta no carga, para un ciego y para un ayudar al posicionamiento (SEO). Aquí te dejo más información sobre posicionamiento en buscadores y Joomla.
Crear enlaces

La herramienta de insertar enlaces es muy práctica: seleccionas el texto a enlazar, pulsas el botón y escribes (o pegas) el enlace.
Si es un enlace a tu propia web suelo recomendar que sean relativos, es decir, sin el nombre del dominio.
También tienes una opción para que se abra en una nueva ventana (o pestaña más bien), aunque no es muy recomendable esta práctica por norma general.
Para quitar un enlace puedes usar el icono de justo al lado.
Si la plantilla de tu web usa una biblioteca como Bootstrap y queremos que este enlace parezca un botón, podemos añadirle clases:
btnybtn-defaultpara que parezca un botón.btnybtn-primarypara un botón con el color principal del sitio, para una llamada a la acción, por ejemplo.
Las clases se introducen en la pestaña Avanzadas.
También vas a encontrar en esta pestaña otras herramientas, por ejemplo, para introducir la relación con la página de destino.
Aquí es donde se inserta el «nofollow», que de vez en cuando me preguntan por ello.
Cómo usar las anclas para enlazar un contenido en mitad del artículo

Esta técnica se usa cuando queremos generar un enlace que vaya a un contenido concreto dentro de una página.
Así se carga la página a la altura en el que está ese contenido, no al principio, arriba de todo.
Son dos pasos:
- Inserta un identificador al elemento que quieres llegar. Utiliza el icono del ancla. El código HTML es, por ejemplo:
<h2 id="identificador">Texto del título</h2> - En la URL del enlace a la página hay que añadir al final el símbolo numeral o almohadilla (#) y el mismo identificador usado antes, por ejemplo:
<a href="http://www.dominio.com/pagina#identificador">Texto del enlace</a>.
Generación de tablas adaptables o responsive

JCE incluye una herramienta para la generación de tablas. Se le indica el número de filas y columnas que necesitamos y ya está lista.
Evita usar los campos para configurar bordes, espaciados...
Que una tabla sea adaptable a diferentes tamaños de pantalla ya depende de la plantilla. Si usas una con Bootstrap puedes añadirle a la tabla algunas de estas clases:
table: añade ciertos estilos a la tabla que le dan una mejor presencia. Esta clase hay que añadirla siempre que se vaya a utilizar alguna de las siguientes.table-striped: hace que las líneas impares tengan un color de fondo para un lectura más cómoda.table-bordered: añade un borde a la tabla y a sus celdas.table-hover: al pasar el ratón por encima de una fila cambia su color de fondo.table-condensed: hace la tabla un poco más compacta.
Una vez generada también nos ofrece herramientas para añadir y eliminar filas o columnas así como combinar celdas. También tenemos un botón para eliminar la tabla completa.
Crea un div con la clasetable-responsive y dentro la tabla para que esta tenga desplazamiento horizontal en pantallas pequeñas.
Citas

JCE nos permite insertar dos tipos de citas disponibles en HTML5: <cite> y <blockquote>.
El primero marca una referencia a una fuente, por ejemplo el título de una película. Sería lógico que se incluya un enlace. No se activa hasta que no realizamos una selección de texto.
El segundo crea una cita en bloque, por ejemplo, un diálogo de una película. Como curiosidad, dentro de este bloque podría introducirse una cita también para mencionar el nombre de la película.
La imagen que se muestra es el icono de <blockquote>.
Abreviaturas y acrónimos

Las abreviaturas y los acrónimos se representan del mismo modo.
En versiones de HTML anteriores se marcaban por separado pero ahora ya no.
Lo único que hay que hacer es:
- Selecciona el texto y pulsa el botón de abreviatura.
- Se abre una ventana que nos pide los datos. Indica lo que significa (el título).
Si el idioma en el que está cambia con respecto al de la web, indícalo.
Por defecto, en la mayor parte de navegadores, se muestra este texto subrayado con puntos y, al pasar el ratón por encima, el puntero se convierte en un interrogante desplegando el mensaje escrito en el título.
Insertar símbolos, subíndices y superíndices

Si necesitamos incluir algún símbolo, subíndices y superíndices para contenidos técnicos tenemos herramientas que nos lo ponen fácil.
Para introducir en el contenido fórmulas matemáticas complejas me iría a otra solución, de la cual espero poder hablar pronto en otro artículo. Si estás interesado dímelo en los comentarios.
Linea horizontal de separación

Algo simple y sencillo: una línea horizontal para separar bloques de contenidos.
Dependiendo de la plantilla podría tener unos estilos u otros pero por defecto es gris.
Estilos o clases

Esta herramienta permite aplicar esos estilos y clases que comentábamos al contenido rápidamente.
JCE los obtiene de la plantilla y podemos añadir los nuestros propios personalizados.
Insertar el "Leer más..."

En Joomla disponemos de una serie de botones bajo el editor que nos permiten insertar contenido en el artículo.
Uno de ellos, que viene activado por defecto, es el botón de insertar la frontera entre el texto de introducción y el completo.
El primero es el que se muestra en una categoría con otros artículos y el segundo es el artículo completo.
JCE trae a mayores otro botón para añadir esta etiqueta. Es el suelo recomendar usar porque funciona algo diferente.
Para insertar la separación simplemente sitúate al final del último párrafo de la introducción y pulsa este botón. Te creará una línea horizontal (<hr>) con un identificador para que el sistema sepa que ahí va el salto.
Si haces esto con el editor de Joomla hay un problema y es que la línea horizontal la crea dentro del párrafo.
Corrección ortográfica

Es importante cerciorarse de que no se nos cuela ninguna falta de ortografía en nuestros textos, así que JCE trae un corrector ortográfico.
Se puede configurar en cada perfil permitiendo seleccionar qué motor se utiliza para las correcciones. Por defecto se usa el del navegador pero se puede cambiar a PHP PSpell o a Enchant Spell con sus correspondientes opciones de configuración.
Buscar y reemplazar

Herramientas para buscar texto y a mayores poder reemplazarlo por uno nuevo. También se puede usar dentro de la vista de código HTML, del que hablo a continuación.
Editor de código HTML

Aunque siempre es mejorable, el editor de HTML de JCE es muy bueno.
Se activa simplemente pulsando sobre el botón en la parte superior derecha.
Colorea las etiquetas y las indenta para que la lectura sea más fácil. También ayuda a que no nos olvidemos de cerrarlas. Por ejemplo, cuando abres un párrafo <p>, lo cierra automáticamente (</p>) y deja el cursor justo en medio para escribir su contenido.
Aquí la versión profesional marca una gran diferencia.
Edición a pantalla completa

Esta herramienta nos permite focalizar editando a pantalla completa. De esta forma ganamos espacio y trabajamos más cómodamente. Muy práctico para pantallas pequeñas y medianas.
Herramientas a evitar
Hay algunas de las herramientas de JCE que no recomiendo utilizar excepto en ocasiones puntuales.
- Alineación del texto (izquierda, derecha, centrado o justificado).
- Selector de familia tipográfica.
- Cambio del tamaño del texto.
- Alteración del color del texto o de su fondo.
- Herramienta de edición de estilos CSS.
Todas ellas insertan estilos en línea y por tanto es conveniente evitar o limitar su utilización. Como ya he dicho antes, es preferible asignarles una clase CSS ya existente o crear una nueva en nuestra plantilla o template.
Tampoco se debe usar la etiqueta para acrónimos, porque en HTML5 ya no existe, se usa la de abreviatura como decía más arriba.
Otras opciones y su configuración
JCE es un editor altamente configurable y personalizable.
A nivel administración, se pueden establecer distintos perfiles en función de:
- quién lo use,
- desde dónde,
- a qué componente acceda,
- a qué grupo pertenezca el usuario,
- qué usuario concreto sea.
Pudiendo ajustar así las funcionalidades necesarias en cada caso. Por ejemplo, se puede crear un perfil para simplificar la edición en dispositivos con pantalla pequeña o para usar desde el frontend o parte pública de nuestra web.
Otro punto a su favor es que permite la configuración completa de botones o herramientas disponibles para la edición y su orden para cada perfil.
Un detalle interesante es que se puede desactivar el editor pulsando sobre el icono de la parte superior izquierda, antes llamado [Toggle Editor].
Esto puede ser útil en algún caso en el que queramos, por ejemplo, que no nos corrija el código introducido.
Ojo que hay correcciones que se hacen nada más abrir el artículo. Lo solucionas desactivando el editor primero y, sin guardar, volver a cargar el artículo.
Extensiones o plugins
Los creadores del editor ofrecen plugins para potenciarlo todavía más. Estos son de pago.
En el momento de escribir este artículo el coste para tener acceso a todos los plugins es de 29 euros, y la verdad es que valen mucho más de lo que cuestan.
Gestor avanzado de imágenes
Este gestor avanzado de permite editar imágenes directamente en el servidor. así como crear ventanas emergentes para que el navegante pueda ampliarlas.
Pero una de las grandes ventajas que le veo es que permite escalar la imagen cuando la subes, estableciendo si fuese necesario dos tamaños de redimensión.
Esto nos evitará publicar imágenes de tamaño demasiado grande que tardarían mucho en cargar, empobreciendo la experiencia de usuario y, por tanto, el posicionamiento en buscadores.
Herramienta para insertar iframes
Perfecta para embeber vídeos (de Youtube, Vimeo...), mapas de Google o cualquier otro elemento de este tipo.
Otros plugins
También crearon plugins para insertar los pies de imágenes, emoticonos, datos estructurados (microdatos), gestionar el almacenamiento en Amazon S3 y algunos más. Puedes consultarlos todos en la página de plugins de la web de JCE.
Documentación oficial
Toda esta información y mucha más está disponible en el apartado de documentación la web de JCE (en inglés).

