Si creas webs o haces contenidos para alguna, debes hacerlo de forma que sean accesibles para todos.
Aquí te explico una serie de puntos en los que fijarse para conseguirlo.
Una vez que conozcas las reglas, cuesta casi el mismo trabajo hacerlo bien que mal. Hacer un sitio web accesible no es más esfuerzo si se tiene en cuenta desde el principio.
Tarde o temprano tenemos la necesidad de que las tecnologías nos ayuden en determinadas tareas y la web es un bien común que debemos cuidar especialmente.
El posicionamiento en buscadores (SEO) también está relacionado con la accesibilidad, ya que si una página está optimizada, un robot la entenderá mejor.
Google es un usuario ciego. Un usuario billonario ciego con millones de amigos que siguen cada una de sus palabras.
Karsten M. Self
¿Qué es la accesibilidad web?
La versión oficial resumida es la siguiente:
Accesibilidad Web significa que sitios web, herramientas y tecnologías están diseñadas y desarrolladas de tal manera que las personas con discapacidades pueden usarlas.
Como digo en las presentaciones: Un gran poder conlleva una gran responsabilidad. Crear webs también
.
Estos son los puntos que, bajo mi criterio, mejor definen la accesibilidad:
- Crear una web útil para personas.
- Proporcionar la información necesaria.
- Para cualquier usuario.
- En cualquier dispositivo.
- Respetar los estándares.
¿Quién define las reglas?
Las directrices de accesibilidad para contenidos web (WCAG, del inglés Web Content Accessibility Guidelines) las define la W3C (World Wide Web Consortium), que es la encargada de establecer los estándares web, como por ejemplo HTML o CSS.
Es el lugar indicado para encontrar toda la documentación oficial.
Otro buen sitio al que ir a buscar documentación es la web de Mozilla.
Dentro de la W3C hay grupos de trabajo, para accesibilidad está la WAI (Web Accessibility Initiative).
Niveles de accesibilidad
Hay tres niveles de adecuación a las normas que propone la W3C:
- Nivel A: el sitio cumple con los criterios de conformidad mínimos requeridos.
- Nivel AA: el sitio cumple con todos los criterios de conformidad requeridos para el nivel AA.
- Nivel AAA: el sitio cumple con todos los criterios de conformidad requeridos para el nivel AAA.
Tipos de discapacidades
Antes de empezar con las WCAG, antes de estudiar los resultados de las herramientas de evaluación, primero comprende los problemas.
S. L. Henry
- Visuales
- Auditivas
- Motrices
- Neurológicas o cognitivas
- Derivadas del envejecimiento
- Derivadas del entorno
Problemas visuales comunes
Mejorar la accesibilidad para los usuarios con discapacidad casi siempre mejora la usabilidad para todos los usuarios.
J. Nielsen.
Existen cegueras de diferentes tipos y niveles, con diferentes métodos de navegación.
También padecemos problemas visuales, algunos de ellos solamente temporalmente, como por ejemplo:
- Conjuntivitis
- Daltonismo
- Pupila dilatada
- Deslumbramiento temporal
Como podemos comprobar, no solo ciertas personas tienen problemas de visión. Todos en cualquier momento podemos encontrarnos en situaciones en las que nos venga bien una ayuda, luego, todos nos beneficiamos de la accesibilidad.
Mejorar la accesibilidad no es solamente una necesidad para las personas con discapacidad sino una ventaja para todos nosotros.
Rovira-Beleta
Herramientas de accesibilidad
Existen múltiples herramientas empleadas para la navegación web e interacción con los dispositivos, los más habituales son:
- Punteros.
- Lectores de pantalla.
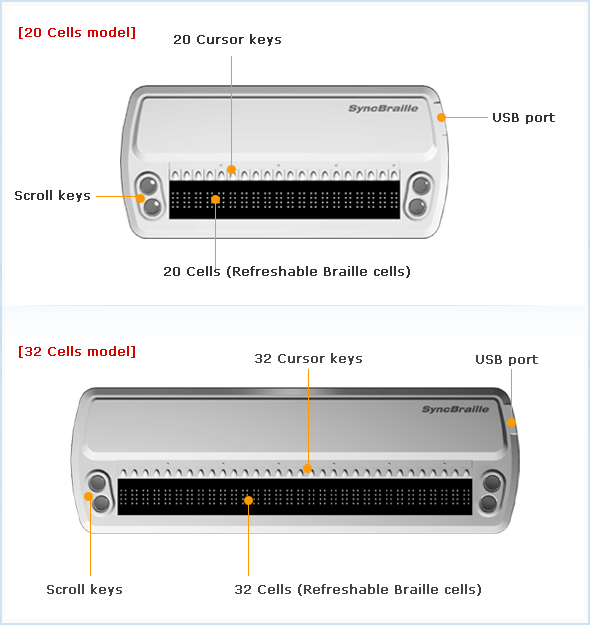
- Línea braille (útil para personas ciegas, indispensable para sordo-ciegas).
- Magnificadores de pantalla (tanto físicos como virtuales).
- Combinación de colores de alto contraste.
- Sistemas de reconocimiento de voz.
- Sistemas de reconocimiento facial.

Dos modelos de línea braille, el primero de 20 teclas y 20 celdas y el segundo de 32, a mayores de las teclas de desplazamiento.
Imagen por el Departamento de Accesibilidad Web de la Universidad de Alicante
Problemas frecuentes navegando por webs
-
No poder usar solo el teclado para navegar
Es un problema habitual que, por múltiples circunstancias, no podamos utilizar el ratón.
Si un sitio no está preparado para la navegación con un teclado, no podemos usarlo.
-
Enlaces ambiguos, casi infinitos
Entrar en una web, solicitar la lista de enlaces y que sean decenas o centenas es abrumador.
Si además, los enlaces que llevan al mismo sitio, tienen títulos diferentes, más todavía.
-
Imágenes sin texto alternativo o mal establecido
Es habitual encontrar imágenes sin texto alternativo, o que este sea el mismo que el título que ya les acompaña, y por tanto repetitivo.
Más adelante lo vemos pero básicamente este texto tiene que ser descriptivo y para entender el contexto.
-
Formularios complejos y Captcha
Los formularios son el medio para el envío de datos a los sitio web, por lo que es muy importante cuidarlos.
El navegante necesita saber qué cubrir en cada campo.
Debemos tener en cuenta que los métodos para evitar que los robots envíen formularios, como captcha, no son accesibles en muchos casos.
-
Encabezados mal utilizados
Si se pone un título de nivel 4 <h4> y luego uno de nivel 2 <h2> proque quedan bonitos, se está creando una página con una estructura errónea y sin sentido.
Hay que dividir el contenido con títulos que le aporten sentido al texto y lo ordenen en bloques de forma lógica.
La accesibilidad web se puede dividir en tres categorías principales: del contenido, de la navegación y de la interacción.
J. Thatcher.
Buenas prácticas de accesibilidad
De los anteriores problemas ya se deducen algunas buenas prácticas a seguir pero a continuación las menciono con más detalle.
-
CSS para el diseño
Los estilos en cascada o CSS son para el diseño, no para introducir contenidos. Por ejemplo, una imagen de fondo aporta diseño o colorido pero no debe ser informativa.
Tampoco debemos introducir contenido informativo relevante a través de CSS con la regla "content".
-
HTML para los contenidos
Los contenidos se escriben en HTML, evitando el diseño. Un ejemplo: evitar usar encabezados (h1, h2) para hacer textos más grandes.
Algo que también se hizo común fue usar tablas para ubicar diferentes elementos. Hay que evitarlo, las tablas son para mostrar contenido tabular.
Debemos evitar también los estilos en línea, es decir, los que van en la propiedad style de la etiqueta.
-
Web adaptable o responsive
Con la llegada de los teléfono inteligentes ya nadie duda de esto pero como ya sabemos, el sitio tiene que adaptarse al tamaño de la pantalla.
Y no solo adaptarse, sino también ser cómodo para interactuar con él.
Por norma general es preferible disponer una única web, sin versión móvil aparte.
En este punto se vuelve a ver la importancia de separar el contenido de la presentación o diseño.
Tampoco debemos obligar al usuario a utilizar el dispositivo con una determinada orientación, sino que debemos adaptarnos a la que prefiera.
-
Imágenes y sus textos alternativos
Las imágenes, en general, deben ir acompañadas de un texto alternativo que las describa. Este texto también se muestra en caso de que la imagen no cargue.
Sirve para describirla y entender el contexto. Si una imagen es meramente decorativa, este texto se puede omitir.
Debemos procurar no insertar texto dentro de las imágenes que no esté escrito de otra forma en la página. Esto es debido a que esos textos no son fácilmente interpretables y los lectores de pantalla no los leen.
Para la mejor elección del texto alternativo que debe llevar una imagen recomiendo el mapa de decisión o el asistente creados ambos por Olga Carreras.
-
Enlaces útiles
El texto que lleva el enlace debe ser descriptivo de por sí, con información relevante. Hay que tratar de evitar los "Pincha aquí", "Más información", "Leer más" y similares.
Al enlace se le puede añadir un título (el que aparece cuando pasamos el ratón por encima). No es obligatorio pero, si lo usamos, lo preferible es que este título describa la página de destino y que coincida con los títulos del resto de enlaces que llevan al mismo lugar.
Si el enlace lleva a una página que cambia de idioma, se usa el atributo hreflang con el código del idioma nuevo.
Para diferenciar los enlaces del resto de texto se recomienda no emplear solo un color diferente, sino subrayar también.
Es útil también diferenciar enlaces visitados de no visitados.
-
Encabezados para la estructura de cada página
Sobre este tema también hablo en el articulo de SEO pero voy a repetir aquí las ideas más importantes relacionadas con la accesibilidad.
Dentro de cada página de nuestros sitios debemos segmentar con niveles de títulos, desde el <h1> al <h6>. Estos encabezados ayudan al usuario a entender y escanear la página.
Debe haber un encabezado de primer nivel <h1> y mejor solo uno. Es el título principal que mostramos dentro de la página.
Es importante respetar la estructura semántica, es decir, no tiene sentido que después de un <h1> venga un <h4>; debe ir un <h2>. No se debe utilizar un encabezado de cualquier nivel simplemente porque queda bonito, para eso están los estilos.
Una herramienta que me ayuda con esto es HeadingMaps, una extensión para el navegador Firefox. Muestra el listado de encabezados, en árbol, señalando de qué nivel es cada uno.
Que los títulos estén correctamente ubicados y sean iguales estéticamente a lo largo del sitio ayuda al visitante a entender mejor cada página.
-
Tablas, sus cabeceras datos para que sean accesibles
Las tablas deben usarse solo para mostrar datos tabulares, no con fines estéticos. La típica tabla <table> con filas <tr> y columnas <td>.
Las etiquetas para Identificar los encabezados son <th>.
Para tablas complejas, con varias filas o columnas de encabezados por ejemplo, conviene usar el atributo scope.
El atributo caption se utiliza para el indicar el título de la tabla. Es visible en la página y no es obligatorio.
El atributo aria-describedby es para indicar qué elemento contiene la descripción de la tabla.
-
Formularios y sus facilidades
Recomendaciones que considero más salientables:
- Emplear las etiquetas <label> para los campos. Que se visualicen en todo momento y no desaparezcan cuando reciben el foco, por ejemplo.
- Los formularios deben ser navegables con teclado, es decir, hay que asegurarse de que se puede pasar de un campo a otro con la tecla tabulador.
- Informar correctamente de qué campos son obligatorios y cuáles no.
- Si un formulario se puede dividir en partes, se recomienda el uso de la etiqueta <fieldset>, con un título que describa los campos que abarca.
- La validación de cada campo que sea rápida y efectiva. No esperar a enviar el formulario al servidor para validarlo, si se puede, ni usar solo color rojo ante un error.
- Usar el atributo autocomplete ayuda a no tener que rellenar la misma información en cada página una y otra vez.
- Requerir confirmación para tareas importantes irreversibles.
- Implementar un sistema para deshacer, si es posible.
-
Documentos, vídeos y otros formatos
Todos los elementos de un sitio web deben ser accesibles para que este pueda considerarse como tal.
Si se incluyen documentos, por ejemplo en PDF, deben seguir las recomendaciones de accesibilidad.
Para los vídeos lo mismo, debemos seguir también las recomendaciones existentes, por ejemplo, que tengan subtítulos.
-
Títulos de página
El título de cada página, insertado a través de la etiqueta <title>, debe describir la temática o propósito con claridad.
No solo son útiles para los buscadores, también para las personas. También ayudan a cambiar de pestaña del navegador más rápido.
-
Enlaces "Saltar a"
Estos enlaces se ubican al principio de la página para ir al contenido relevante y saltarse el repetitivo (como la cabecera y el menú de navegación).
Lo recomendable es que no sean más de 2 o 3.
-
Menús de navegación
Los menús de navegación son los que permiten visitar las diferentes secciones del sitio, por lo que hay que tener especial cuidado:
- Lo habitual es que sean una lista de enlaces, con la etiqueta <nav> en HTML5.
- Estos enlaces pueden indicar la situación actual al usuario marcando el activo. Con este propósito también se emplean la ruta de navegación o migas de pan.
- Mostrar un mapa web ayuda al navegante a entender la arquitectura de la información del sitio para encontrar lo que busca.
- Mantener una coherencia en todo el sitio en cuanto a ubicación, colores y formas de los elementos ayuda a navegar por él con mayor fluidez.
- Si un menú tiene otro submenú en su interior, hay que indicarlo.
Los "Megamenús" deben poder usarse con teclado también.
-
Puntos de referencia o landmarks
En HTML5 aparecieron múltiples:
- header
- nav
- main
- aside
- etc
No siempre se anuncian estas etiquetas semánticas por lo que en ocasiones se sigue usando el rol ARIA, mediante el atributo «role=" "».
Previo a HTML5 había que establecer un DTD específico.
Roles, estados y propiedades
Son empleados a la hora de programar y muy útiles para hacer accesibles elementos como:
- pestañas,
- barras de progreso,
- acordeones,
- ventanas modales,
- etc.
Ayudan a hacer Javascript accesible.
-
Colores y contrastes mínimos
No debemos usar colores como único método de distinción si queremos que un texto resalte con respecto a otro.
El contraste mínimo entre un texto normal y su fondo es de 4.5 (7 para AAA).
En cambio, si es un texto grande es suficiente con 3 (4,5 para AAA).
Utiliza herramientas de medición de contraste. Ahora los navegadores ya las traen integradas, al menos Firefox en sus herramientas para desarrolladores.
Trata de ofrecer distintas combinaciones de colores y que el usuario pueda elegir la que más le convenga.
-
Textos más fáciles de leer
Define el tamaño de forma relativa (%, em, rem), no absoluta (px o pt).
Evita las fuentes con caracteres muy similares.
Evita el «efecto río» que provocan los textos justificados.
Evita textos largos en cursiva.
El interlineado debe ser de al menos de 1.5.
El poder de la web reside en su universalidad. El acceso para todo el mundo, a pesar de la discapacidad, es un aspecto esencial.
Tim Berners-Lee (Director e inventor de la Red Mundial Web, en Wikipedia)
Herramientas accesibilidad web
A continuación menciono algunas herramientas que nos ayudan con la comprobación, validación y pruebas varias de accesibilidad de cada página de nuestro sitio web.
- Wave: wave.webaim.org.
- Tawdis: tawdis.net.
- W3 Validator: validator.w3.org.
- W3 Validador unificado: validator.w3.org/unicorn.
- Herramienta para desarrolladores del navegador.
- Web Developer (plugin navegador).
- WCAG 2.0 - Contrast checker (plugin navegador).
Si lo que buscas es un buen gestor de contenidos web que sea accesible desde el principio, te recomiendo Joomla.
Joomla como gestor de contenidos accesible
A partir de la versión 4 de Joomla se hace todavía más hincapié en la accesibilidad.
Incluso el panel de control es accesible.
Algunos detalles que incluye:
- Se pueden configurar los colores. Por si los prefieres en escala de grises o alto contraste.
- Plugin con opciones de accesibilidad. Viene instalado de serie. Incluye herramientas como el aumento del tamaño de la letra, del espacio entre caracteres, lector de texto... Con teclas de acceso rápido.
- Herramienta para probar la accesibilidad. Se llama Jooa11y.
En este artículo de la revista oficial de Joomla (en inglés) se habla de todo esto y más.
Accesibilidad obligatoria para...
Todos debemos hacer los sitios web accesibles pero la normativa actual define quién está obligado:
- Webs y apps de Administraciones Públicas (o que reciban financiación pública).
- Empresas de más de 100 empleados o con una facturación mayor a 6 millones de euros.
Pautas, normativa y leyes sobre accesibilidad
Existe mucha documentación sobre las pautas y normas a seguir, de hecho, la primera legislación española de accesibilidad web es del año 2002. Las que yo veo más relevantes en la actualidad son:
- Web Accesibility Initiative - WAI
Grupo de trabajo permanente de la W3C definiendo las WCAG. - En España se regula mediante el Real Decreto 1112/2018 del 20 septiembre 2018.
Evaluación de la accesibilidad
Existe un método oficial para la evaluación de la accesibilidad: Website Accessibility Conformance Evaluation Methodology WCAG-EM 1.0.
A grandes rasgos, los pasos a seguir son los siguientes:
- Definir el alcance de la evaluación.
- Explorar el sitio para comprender su uso.
- Seleccionar una muestra representativa para su estudio.
- Auditar la muestra.
- Generar un informe de evaluación.
Referencias y bibliografía
Las principales referencias que me ayudaron a mí son estas:
- WAI (Web Accessibility Initiative) de W3C (en inglés)
- Observatorio de Accesibilidad del Ministerio de Asuntos Económicos y Transformación Digital de España
- Web de Olga Carreras (ver blog también)
- WAI Tutorials (en inglés)
- Web Accessibility In Mind (en inglés)
- Curso "Aprende Accesibilidad Web paso a paso"
- Libro "Accesibilidad Web. WCAG 2.1 de forma sencilla"
- Digital Accessibility Teaching and Learning Resources (en inglés), de la Universidad Metropolitana de Toronto
Ponencias impartidas sobre accesibilidad
Xornada Software e Cultura Libre en Mugardos
Gran asociación y comunidad la que tienen montada en Mugardos. No te pierdas este tipo de eventos que celebran todos los años en el ayudamiento de la localidad.
En el de ese año el tema central fue la web. Se trataron temas como la interoperatividad con la API de Drupal 8, mapas libres con Leaflet, extracción de contenidos con Scrapy y accesibilidad.
- Diapositivas de todas las ponencias en formato PDF.
- Enlace a las diapositivas de la ponencia en formato web.
JoomlaDay Madrid
Aquí te dejo el enlace a las diapositivas de la ponencia y a la ficha en JoomlaES, donde está el resumen y vídeo.
El vídeo dura 30 minutos y en la misma web puedes ver también las pedazo de ponencias de este evento y anteriores.
WordPress Pontevedra
Comparto el enlace a las diapositivas y el vídeo de la ponencia "Creando webs accesibles" impartida en WordPress Pontevedra. Es más larga, dura hora y media.
Recuerdo en primer lugar algunas de las ideas compartidas en la WordCamp Pontevedra en la ponencia de Software Libre en una Web Abierta muy relacionadas con esta.